by Daniel Ruiz | Clickultor | gen. 19, 2022 | disseny, web
Com rèiem! Jakob Nielsen ja era vell aleshores. I tenia aquella pinta de sortir del Show de Benny Hill. Nosaltres anavem fent coses modernes. Molt modernes! Vinga Flash per aquí i per allà. Saltar intro. És que no hi havia comparació. Flash o aquell rotllo gris:...

by Daniel Ruiz | Clickultor | abr. 19, 2020 | marketing, disseny
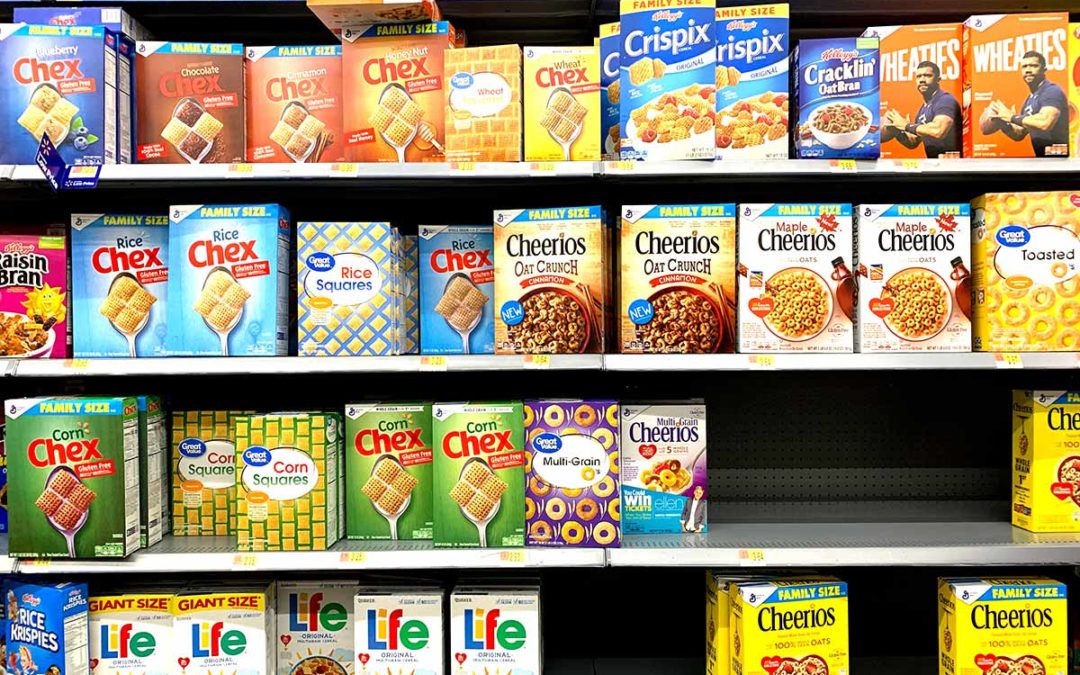
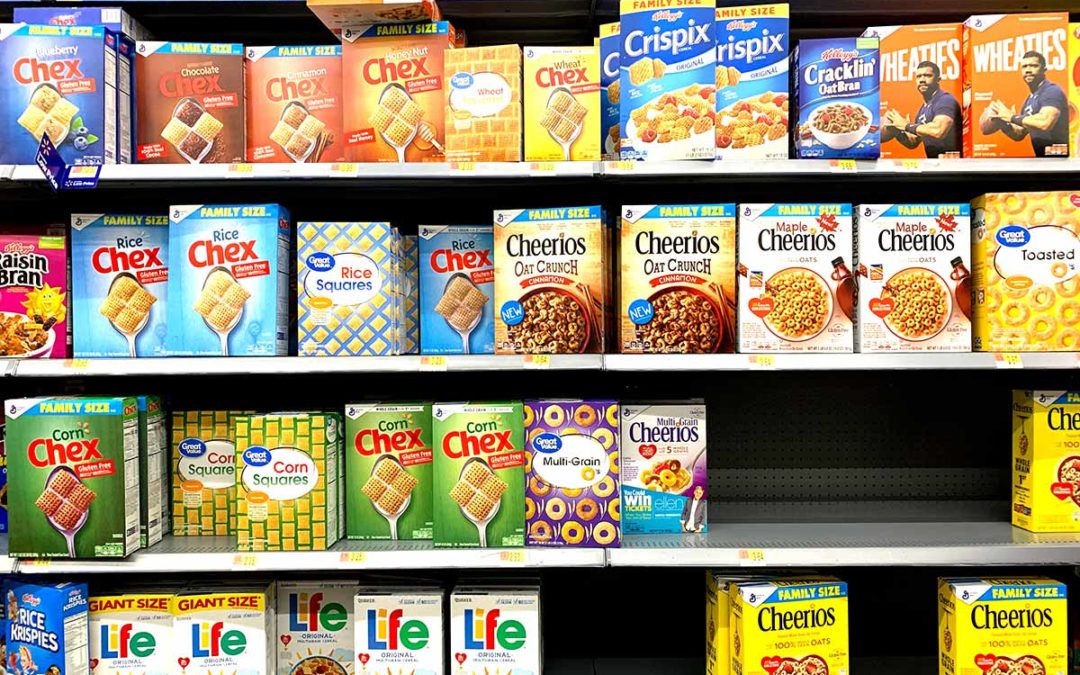
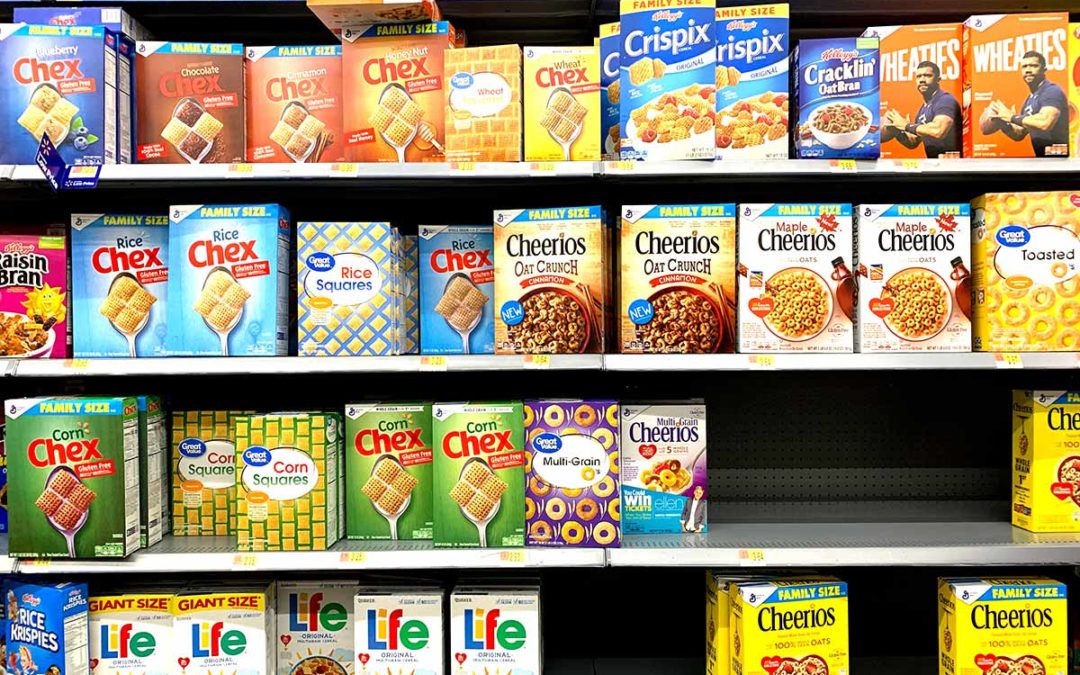
A casa tenim tres criatures, ja quasi es podria dir que tres nois. Ens hem fet un tip de comprar capses de cereals i pots de Colacao. Si sou del fanclub de Nesquik podeu seguir llegint, aquesta nota us afecta també. No va de la típica dicotomia entre les marques...
by Daniel Ruiz | Clickultor | oct. 4, 2010 | computació, disseny, poti-poti, web
Una altra notícia relacionada amb el omnipresent Google. Avui es tracta de WebP, el nou format per imatges que ha presentat la companyia del cercador. Sembla ser que els ratios de compressió son millors que els dels fitxers JPG o Gif, i clar, això és una notícia...
by Daniel Ruiz | Clickultor | set. 16, 2010 | disseny, lectures, marketing, web
Juanjo Rodriguez, director de Duplex Marketing, torna a rependre les cròniques sobre màrketing anomenades “New York Series” al blog Bajo la Linea. Són una serie de posts molt interessants, amb una visió molt fresca, de campanyes i accions de màrketing en...
by Daniel Ruiz | Clickultor | set. 13, 2010 | disseny, lectures, poti-poti, web
Desprès de l’estiu poc a poc tornen els posts en els blogs de gent apreciada. Que bé! Us passo la referència de Visualpanic (Lali) i de Batega (en Josep). Aquest darrer torna poc a poc a la vida online (què és aixo?) desprès d’un parèntesis bastant off....